Пакет Adobe GoLive
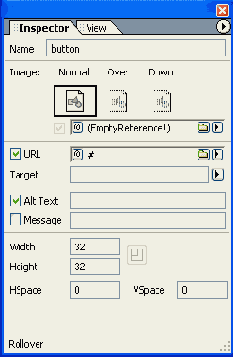
Инспектор объектов динамического изображения
Рисунок 8.1. Инспектор объектов динамического изображения

Для задания основного изображения следует нажать на кнопку Main Image (Главное изображение), а затем нажмите кнопку Browse (Загрузить), чтобы указать графический файл, который содержит основной вариант изображения.
Для задания варианта изображения, появляющегося, когда указатель мыши находится над ним, нажмите на пиктограмму Over Image (Изображение курсор над), затем поставьте флажок рядом с текстовым полем выбора файла и выберите изображение.
Для задания варианта изображения, появляющегося, когда на нем щелкают мышью, активируйте пиктограмму Click Image (Изображение при щелчке), затем взведите флажок рядом с текстовым окном выбора файла и выберите изображение.
Естественно, динамическое изображение может служить и гиперссылкой. Чтобы задать подобную ссылку, в палитре Inspector (Инспектор) отметьте флажком поле URL и введите URL в соответствующем текстовом поле.
HTML-код подобной страницы приведен в листинге 8.1.
Листинг 8.1
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head>
<meta http-equiv="content-type" content="text/html;charset=iso-8859-l">
<meta name="generator" content="Adobe GoLive 6"> <title>Welcome to Adobe GoLive 6</title> <csscriptdict import>
<script type="text/javascript" s r c= "Gene rat edit ems/CSScript Lib. js"x/script>
</csscriptdict> <csactiondict> <script type="text/javascript"><!--
CSInit[CSInit.length] = new
Array(CSILoad,/*CMP*/'button',/*URL*/'../images/main.gif',/*URL*/'..
/images/over.gif,/*URL*/'../image/down.gif','');
// —></script>
</csactiondict> </head> <body onload="CSScript!nit();" bgcolor="#ffffff">
<p><csobj cl="../image/down.gif" h="32" ht="../images/over.gif" t="Button" w="32"><a href="http://www.bhv.ru" onmouseover="return CSIShow(/*CMP*/'button',1)" onmouseout="return CSIShow(/*CMP*/'button',0)"
onclick="CSIShow(/*CMP*/'button1,2);return CSButtonReturn()"ximg src="../images/main.gif" width="32" height="32" name="button" border="0"x/ax/csobjx/ax/p>
</body>
Как видно, подобные динамические изображения создаются при помощи JavaScript. Конечно, сам код достаточно сложен, и, между нами говоря, можно было бы его реализовать несколько проще, но разработчики решили пожертвовать простотой в пользу гарантированного выполнения скрипта в любом браузере.
Содержание |