Пакет Adobe GoLive
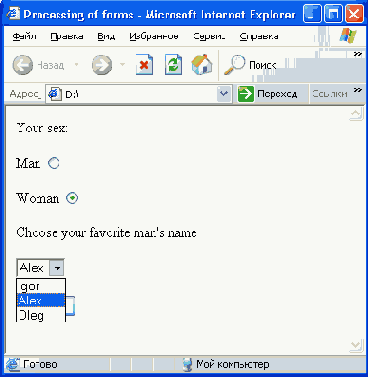
Окно браузера с результатом отображения
Рисунок 7.10. Окно браузера с результатом отображения файла, приведенного в листинге 7.10, после того как пользователь выбрал второй переключатель

Итак, рассмотрим механизм изменения содержимого отдельных элементов оформления Web-страницы, инициируемого действиями пользователя. Изменения происходят после того, как пользователь активизирует один из двух переключателей. Для этого мы в определении этих переключателей указали, что событие onclick, возникающее при одиночном щелчке мыши на нем, будет обрабатываться функцией changeiist. В качестве параметра данной функции передается единица или двойка, в зависимости от выбранного удаленным пользователем варианта.
Теперь рассмотрим принцип действия функции changeiist. Она призвана изменять содержимое выпадающего списка имен. Также, она изменяет текст, отображаемый перед этим списком. По умолчанию мы создали Web-страницу, ориентированную на мужчин. Как только пользователь при помощи соответствующего переключателя указывает, что он является женщиной, программа-скрипт изменяет список имен, вставляя туда мужские имена, и модифицирует текстовую строку перед этим списком (Рисунок 7.10). Естественно, необходимо учесть и тот вариант, что пользователь может несколько раз изменять свой выбор, активизируя тот или иной переключатель. Именно поэтому функция changeiist состоит из двух блоков, динамически изменяющих часть формы в зависимости от выбора удаленного пользователя.
Для того чтобы изменить имена в выпадающем списке, мы используем кон-стукцию следующего вида:
document.all.selectl.options[0].text
Идентификатор нашего выпадающего списка — seiecti. В данном случае мы осуществляем доступ к нему через коллекцию all объекта document. В самом этом объекте выпадающего списка есть коллекция options, в которой содержатся все пункты выпадающего списка. Доступ к ним осуществляется при помощи указания их номера в квадратных скобках.