Пакет Adobe GoLive
с результатом отображения файла, приведенного
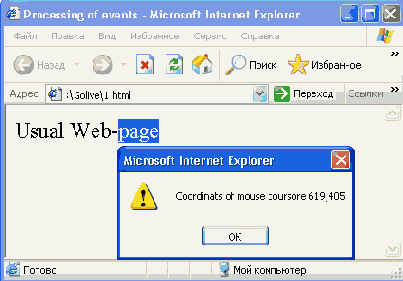
Рисунок 7.2. Окно браузера с результатом отображения файла, приведенного в листинге 7.2

Теперь рассмотрим механизм действия функции info. Функция состоит из двух операторов. Первый из них присваивает переменной некую строку, формируя ее из заданного текста и двух значений объекта event, которые указывают координату курсора мыши в момент совершения пользвателем двойного щелчка (Рисунок 7.2). Второй оператор при помощи ключевого слова alert отображает модальное окно с текстом, который является значением переменной из первого оператора.
Мы увидели в действии основные механизмы обработки событий в DHTML. Теперь мы можем создавать свои программы-скрипты, ориентированные на работу с событиями, возникающими при работе пользователя с нашими HTML-документами. Однако мы знаем, какие события соответствуют тому или иному объекту, но мы указали смысл далеко не для всех возможных событий. Пришло время это сделать. В табл. 7.3 перечислены все события, используемые в технологии DHTML, и ситуации, в которых они инициируются.