Пакет Adobe GoLive
Это обычная линия, отображаемая по
Листинг 1.10
<!DOCTYPE HTML POBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<body>
<р>
Это обычная линия, отображаемая по умолчанию <hr>
</p>
<р>
Это укороченная линия, прижатая влево <hr align="left" width="70%" size=5x/p>
<р>
Это укороченная линия, расположенная по центру <hr align="center" width="70%" size=5x/p>
<р>
Это укороченная линия, прижатая вправо <hr align=" right" width="70%" size=5x/p>
<р>
Это утолщенная линия без тени <hr align="center" width="70%" size»10>
</p>
</html>
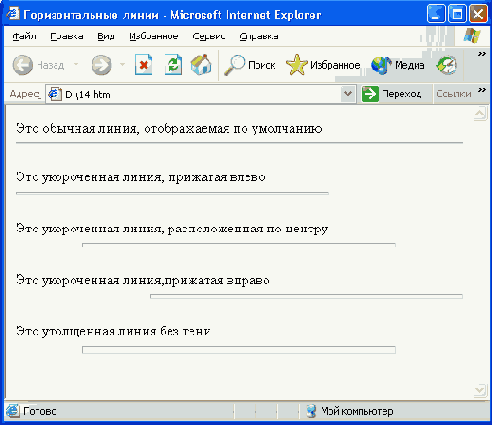
Как выглядит подобный HTML-документ при просмотре его с помощью браузера, показано на Рисунок 1.10.
И на этом, пожалуй, можно закончить рассмотрение возможностей оформления текста, присущих HTML.

Рисунок 1.10. Окно браузера с результатом отображения файла, приведенного в листинге 1.10